[wp] プラグイン Contact Form 7 実践メモ


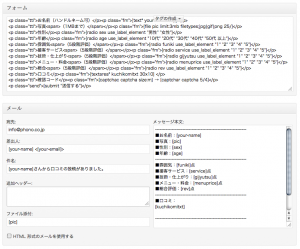
出来上がりのイメージ
右図のようになります。
Contact Form7の使い方はコチラに詳しく掲載されています。
(1) プラグインの準備
・Contact Form 7
・Really Simple CAPTCHA
(CAPTCHAを使う場合に必要)
この2つをインストールします。
(2) Contact Form 7 の設定例
<p class="ttl">お名前(ハンドルネーム可)</p><p class="fm">[text* your-name 30/] </p> <p class="ttl">写真<span>(2MBまで)</span></p><p class="fm">[file pic limit:2mb filetypes:jpg|gif|png 25/]</p> <p class="ttl">性別</p><p class="fm">[radio sex use_label_element "男性" "女性"]</p> <p class="ttl">年齢</p><p class="fm">[radio age use_label_element "10代" "20代" "30代" "40代" "50代 以上"]</p> <p class="ttl">雰囲気<span>(5段階評価)</span></p><p class="fm">[radio funiki use_label_element "1" "2" "3" "4" "5"]</p> <p class="ttl">接客サービス<span>(5段階評価)</span></p><p class="fm">[radio service use_label_element "1" "2" "3" "4" "5"]</p> <p class="ttl">技術・仕上がり<span>(5段階評価)</span></p><p class="fm">[radio gijyutsu use_label_element "1" "2" "3" "4" "5"]</p> <p class="ttl">メニュー・料金<span>(5段階評価)</span></p><p class="fm">[radio menuprice use_label_element "1" "2" "3" "4" "5"]</p> <p class="ttl">総合<span>(5段階評価)</span></p><p class="fm">[radio rev use_label_element "1" "2" "3" "4" "5"]</p> <p class="ttl">口コミ</p><p class="fm">[textarea* kuchikomitxt 30x10] </p> <p class="ttl">確認コード</p><p class="fm">[captchac captcha size:m] → [captchar captcha 5/4]</p> <p class="send">[submit "送信する"]</p>
(3) Contact Form 7 で作成したフォームをテンプレートに貼付ける
通常ならば『[contact-form-7 id="○○○" title="コンタクトフォーム○○○"]』等という
貼付けタグを固定ページや投稿記事にペーストして使いますが、
テンプレートに貼付けたい場合は『do_shortcode();』関数を使います。
■固定ページや投稿に貼付ける場合
[contact-form-7 id="○○○" title="コンタクトフォーム○○○"]
■テンプレートに貼付ける場合
<?php echo do_shortcode('[contact-form-7 id="○○○" title="コンタクトフォーム ○○○"]'); ?>
実際にはこんな感じで
cssも入れちゃってますが・・・
<!-- フォーム -->
<style type="text/css"><!--
#contact-form {
width:278px;
border:1px solid #ccc;
padding:10px;
background:#F9F0F0;
}
#contact-form p.ttl{
padding:5px 0;
font-weight:bold;
}
#contact-form p.ttl span{
font-size:10px;
font-weight:normal;
}
#contact-form p.fm{
padding:5px 0 5px 0px;
border-bottom:1px dotted #ccc;
}
#contact-form p.send{
padding:10px 0 0 0;
text-align:center;
}
#contact-form p.fm label{
padding-left:10px;
}
.wpcf7-validation-errors {background:#fff;padding:5px; color:#993300;margin-top:10px;}
.wpcf7-mail-sent-ok {background:#fff;padding:5px; color:#003399;margin-top:10px;}
.wpcf7-not-valid-tip-no-ajax {padding:5px; color:#993300;margin-top:10px;clear:both;}
--></style>
<div id="contact-form">
<?php echo do_shortcode('[contact-form-7 id="719" title="コンタクトフォーム 1"]'); ?>
</div>
<!-- /フォーム -->
