[html] <input type=”file”>で表示される「参照」ボタンを画像にする

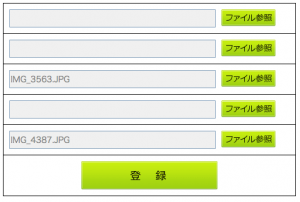
<input type=”file”> の「参照」ボタンを画像にする
こういった制御はJSを使うのが慣例だったりしますが <input type=”file”> が複数並んだ際に対応が煩雑化してしまうので(ふつうに作ると複数の中の一つしか適応されない)、今回はJavaScriptを使わずにHTML/CSSのみで実装しています。
また、おまけとして画像変更された「参照」ボタンはオンマウス時に画像が切り替わります。(onmouseoverとCSSで制御しています)
※Mac Safari/FF/Chrome の他に Win IE6〜IE9 で表示確認をしています。
