[wp] アーカイブのリンクを特定のカテゴリで年別、さらに件数も出力させる。

説明
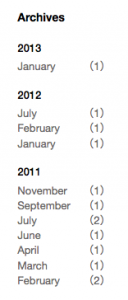
右のキャプチャの様にアーカイブのリンクを特定のカテゴリで年別で出力、さらに「1月、2月、3月….」は「January、February、March….」と変換して投稿件数も出力させるようにしてみます。
※本来 /wp-content/themes/○○○○/functions.php に追記してテンプレート側で呼び出すのが正解ですが、
面倒なのでテンプレートファイルに直書きします。
ですが、何ファイルにも渡って記述する際にはfunctions.phpにいれましょう。
ついでに、プラグイン『Archives for a category』を使って
wp_get_archivesの中で「cat=37」(カテゴリID37の投稿記事のみ)を使えるようにもしてみます。
このような出力実装はプラグインのみで対応できるものもありますが、直書きしたスクリプトで対応した方が表示方法のカスタマイズがし易いので、現時点ではこのやり方がベターな気がしています。(ベストではないです。)
実装
プラグインのインストール
特定のカテゴリの投稿だけ抽出したい場合にはプラグイン『Archives for a category』を使います。
- Archives for a category
カテゴリー別に月別アーカイブを表示できるwp_get_archivesに特定のカテゴリIDを指定出来るようになるプラグインで、
例えば <?php wp_get_archives(‘format=option&cat=1′); ?> の様にカテゴリが指定出来るようになります。
テンプレートファイルの編集
- 以下のアーカイブ関連ファイル
/wp-content/themes/○○○○/archive.php
/wp-content/themes/○○○○/category.php
/wp-content/themes/○○○○/single.php - または、一括で
/wp-content/themes/○○○○/sidebar.php
だけ、とか。
で、散らかしっぱなしのソース…
<div class="archive-area">
<p class="b15">Archives</p>
<?php
//プラグイン『Archives for a category』を使ってwp_get_archivesの中で「cat=37」を使えるようにする。
//→ http://kwebble.com/blog/2007_08_15/archives_for_a_category
//参考:http://d.hatena.ne.jp/fujimori1981/20100313/1268419807
//1. 年を抽出して配列に格納
$archives_year = strip_tags(wp_get_archives('cat=37&type=yearly&show_count=0&format=custom&echo=0')); //wp_get_archivesに対してタグを除去して年数のみ抽出。
$archives_year_array = split("\n",$archives_year); //年数ごとに配列$archives_year_arrayに格納
array_pop($archives_year_array);//配列内の最後に空の配列ができてるので削除。
//2. アーカイブ一覧を取得して配列に格納
$archives = wp_get_archives('cat=37&type=monthly&show_post_count=1&use_desc_for_title=0&echo=0'); //月別アーカイブを取得。
$archives_array = split("\n",$archives); //同様に改行ごとに配列に格納。
foreach ($archives_year_array as $year_value){ //1で抽出した年数分繰り返し
echo "<ul class='clearfix'>\n";
echo "<li class='year'>".ltrim($year_value)."</li>\n"; //<h4>で年を表示
foreach ( $archives_array as $archives_value) { //月別アーカイブ数分繰り返し
if ( intval(strip_tags($archives_value)) == intval($year_value) ) { //1で取得した年と、2の各月別アーカイブの文字列を比較
$list = str_replace(intval($year_value)."年","",ltrim($archives_value))."\n";//2の月別アーカイブの各行のhtmlからYYYY年部分を除去して表示。
//↓タグを強制的に置換
$list = str_replace('<li>', '<li><p class="month">', $list);
$list = str_replace('</a>', '</a></p>', $list);
//$list = str_replace('/\' title', '/?lang=en\' title', $list);
$list = str_replace(' (', '<p class="num">(', $list);
$list = str_replace(')', ')</p></li>', $list);
//↓月を英字に強制的に置換(以下の置換処理は設定やプラグインで不要になるかも。)
$list = str_replace('>1月', '>January', $list);
$list = str_replace('>2月', '>February', $list);
$list = str_replace('>3月', '>March', $list);
$list = str_replace('>4月', '>April', $list);
$list = str_replace('>5月', '>May', $list);
$list = str_replace('>6月', '>June', $list);
$list = str_replace('>7月', '>July', $list);
$list = str_replace('>8月', '>August', $list);
$list = str_replace('>9月', '>September', $list);
$list = str_replace('>10月', '>October', $list);
$list = str_replace('>11月', '>November', $list);
$list = str_replace('>12月', '>December', $list);
//↓で、置換したものを表示
echo $list;
//echo $year_value;
//echo $archives_value;
array_shift($archives_array); //表示した配列を削除。
}
}
echo "</ul>\n";
}
?>
</div>
CSS
数値などは適所変更する
#archive p.b15{
font-size: 14px;
line-height: 160%;
font-family:'HelveticaNeueW01-75Bold';
font-weight: normal;
color: #000;
}
#archive .archive-area{
width: 231px;
padding: 25px 0 ;
}
#archive .archive-area ul{
list-style-type: none;
}
#archive .archive-area ul li{
width: 100px;
font-size: 13px;
line-height: 140%;
color: #696666;
}
#archive .archive-area ul li a{
color: #696666;
}
#archive .archive-area ul li a:hover{
color: #000;
text-decoration: none;
}
#archive .archive-area ul li p.month{
width: 80px;
float: left;
}
#archive .archive-area ul li p.num{
width: 20px;
color: #696666;
float: right;
}
#archive .archive-area ul li.year{
font-size: 13px;
line-height: 160%;
font-family:'HelveticaNeueW01-65Medi';
font-weight: normal;
color: #000;
margin-top: 15px;
margin-bottom: 3px;
}
