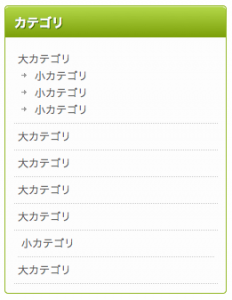
[css] CSSだけで奇麗なナビゲーションボックスを作る

CSSだけでも割と奇麗につくれます。
ダウンロード:navi_box.zip
CSS
a {color:#666;text-decoration:none;}
a:hover {color:#666;text-decoration:underline;}
.side_list{
margin: 0 0 8px;
padding: 0 0 10px;
border: 1px solid #92B724;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
width: 248px;
background: #FDFDFD;
}
.side_list h3{
width: 232px;
color: #FFF;
text-shadow: 1px 1px 0px #336600;
display: block;
margin: 0 0 10px 0;
padding: 6px 6px 6px 10px;
font-size: 14px;
border-top: 1px solid #D3E894;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
border-radius-topleft: 4px; /* Firefox */
border-radius-topright: 4px; /* Firefox */
-webkit-border-top-left-radius: 4px;
-webkit-border-top-right-radius: 4px;
-moz-border-radius-topleft: 4px; /* Firefox */
-moz-border-radius-topright: 4px; /* Firefox */
background: #9ABE2C; /* old browsers */
background: -moz-linear-gradient(top, #B3D748 0%, #7B9F09 100%, #ededed 100%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#B3D748), color-stop(100%,#7B9F09), color-stop(100%,#ededed)); /* webkit */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#B3D748', endColorstr='#7B9F09',GradientType=0 ); /* ie */
}
* html .side_list h3{width: 204px;border:1px solid #993300;}
.side_list li{
border-bottom: 1px dotted #CCC;
margin: 0 5px;
padding: 5px;
}
.side_list ol,ul {list-style-type: none;}
.side_list li ul li{
background: url(../img/arrow.jpg) 0px 6px no-repeat;
border: none;
margin: 0;
padding: 0 0 0 15px;
}
ul li ul{ padding: 0px 4px;}
ul {
margin: 0;
padding: 0;
}
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="./css/style.css" /> <title>test</title> <body> <ul> <li class="side_list"> <h3>カテゴリ</h3> <ul> <li><a href="####" title="大カテゴリ">大カテゴリ</a> <ul> <li><a href="####" title="小カテゴリ">小カテゴリ</a></li> <li><a href="####" title="小カテゴリ">小カテゴリ</a></li> <li><a href="####" title="小カテゴリ">小カテゴリ</a></li> </ul> </li> <li><a href="####" title="大カテゴリ">大カテゴリ</a></li> <li><a href="####" title="大カテゴリ">大カテゴリ</a></li> <li><a href="####" title="大カテゴリ">大カテゴリ</a></li> <li><a href="####" title="大カテゴリ">大カテゴリ</a></li> <ul> <li><a href="####" title="小カテゴリ">小カテゴリ</a></li> </ul> </li> <li><a href="####" title="大カテゴリ">大カテゴリ</a></li> </ul> </li> </ul> </body> </html>
