[wp] wordpressを丸ごと移管/移行させる手順
お引越ししないといけなくなりまして・・・
とある理由でwordpressを丸ごと別のサーバに移管したり乗り換えたり、つまりお引越をさせないといけない場面は多々あります。既に稼働しているwordpressをスムーズに移行させるには下記の手順がベストです。カテゴリやプラグイン等々の再設定も行う必要ないので楽に移行できます。

wordpress移行前の準備、旧サーバから必要なファイルを揃える
1:旧サーバデータベースを丸ごとエクスポートする
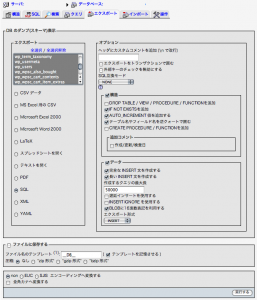
phpMyAdmin等からwordpressが入ってるDBを丸ごとダンプしておく。
(※右図はphpMyAdminのエクスポート画面)
2:旧サーバからファイル一式をダウンロードする
FTP等でwordpress関連のファイル全てをダウンロードしておく。
新サーバにwordpress移行する手順
3:新サーバにファイルを丸ごとアップロードする
旧サーバからダウンロードしたwordpress関連のファイル一式を新サーバの任意のディレクトリにアップロードし、必要に応じて /wp-contents/uploads/ や /wp-contents/cache/ などパーミッションの変更が必要なディレクトリは777等に変更する。
(サーバによって数値は変わります)。
4:MySQLデータベースを作成する
新サーバで新規にMySQLデータベースを作成する。
↓6:wordpressの設定ファイルの必要な情報を変更する
/wp-config.php をDB作成時に設定したDBネームやパスワード、ホスト等に変更します。(下記の箇所)
/** WordPress のデータベース名 */
define('DB_NAME', '○○○○');
/** MySQL のユーザー名 */
define('DB_USER', '○○○○');
/** MySQL のパスワード */
define('DB_PASSWORD', '○○○○');
/** MySQL のホスト名 (ほとんどの場合変更する必要はありません。) */
define('DB_HOST', '○○○○');
↓
7:wordpress管理画面に接続出来ているかを確認する
ブラウザからwordpressのトップページを参照し、インストール画面が出てくれば接続は出来ています。
↓
8:旧サーバのDBからエクスポート(ダンプ)したデータを丸ごとインポートする
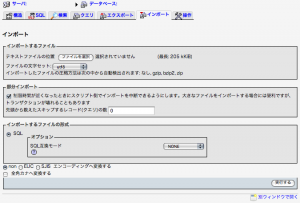
インポートにはphpMyAdminやNavicat等のツールを使うと便利。
(右図はphpMyAdminのインポート画面)

9:wordpress管理画面のログインID/パスワードを変更する
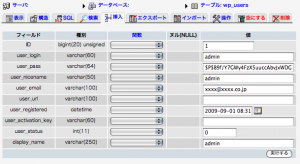
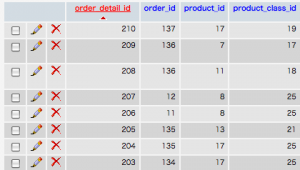
インポート出来たら『wp_user』テーブルのadmin権限のパスワードを変更します。(右図参照)
変更するカラムはadmin権限のユーザで下記の2カラムです。
『user_pass』カラム を $P$B9f/Y7GWy4FzX5uuccAbvJxWDGVdHl0に変更。
(パスワード adminadminでログイン出来る様になります)
『user_email』カラムを 任意のメールアドレスに変更。
詳しくは割愛しますが $P$B9f/Y7GWy4FzX5uuccAbvJxWDGVdHl0 という謎の文字列でパスワード adminadmin でログイン出来る様になっています。
この変更は前任者と管理が変わる場合は特にに重要になります。
10:wordpressのURLを変更する
『wp_options』テーブルの『option_name』→『siteurl」に記載されているURLを新サーバのURLに変更します。
テスト段階ですのでテスト専用のURLがあると思います。それを入れておきますが、新サーバにDNSを切り替えた際にはここを再度変更します。
11:wordpressトップページを参照して無事に旧サーバと同じ状態で表示されているか確認する
ブラウザからwordpressのトップページを参照して確認します。
この段階ではインストール画面が表示されたり、エラーが出ていたりする場合はDBの見直しが必要です。
12:wordpress管理画面にログイン出来るか確認する
ログインID『admin』、パスワード『adminadmin』でログイン出来るか確認する。
↓13:投稿出来るか確認する
管理画面にログインできたら、特に画像のアップロードなど確認しましょう。
ついでにadmin権限のパスワードが『adminadmin』になっているので変更しておきましょう。
基本的には以上ですが下記に補足を。。

記事内のリンクURLを直す
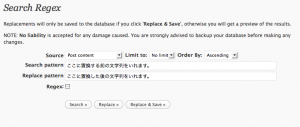
記事内の画像リンクが絶対パスで指定されてい場合が多くあるので右図のプラグイン「Search Regex」を使って一括置換してあげましょう。
プラグイン:Search Regex
※「Regex」にチェックを入れる事で正規表現が使えます。
実作業ではwordpress全データをDBにインポートする前に全置換してしまう方が早いですが、こういったメンテナンス系のプラグインを使うというのも一つの手もはあります。
またはSQL文を使って置換する事も出来ます。
SQL文
UPDATE `テーブル名` SET フィールド名A=REPLACE (フィールド名A,"置換前の文字列","置換後の文字列");
記述例
・テーブル名:dtb_customer
・フィールド名:uname
・置換前の文字列:山田
・置換後の文字列:鈴木
UPDATE `dtb_customer` SET uname=REPLACE (uname,"山田","鈴木");
[ec-cube] 顧客情報、受注情報をインポートした際の注意点
顧客情報のインポート
INSERT構文等を用いて顧客情報をインポートした場合、一見正常に登録されたように見えるが、
会員登録の完了画面でエラーが出て登録出来ない症状が起こる。
これはテーブル『dtb_customer』に対してだけインポートを行った事で
シーケンス値がずれてしまっているのが原因なので、
テーブル『dtb_customer_customer_id_seq』のシーケンス値を最大値に設定し直してあげる事で解決する。
例えば、
『dtb_customer』の customer_id の最大値が 37だった場合、
『dtb_customer_customer_id_seq』の sequence も37以上に設定し直す。

受注情報のインポート
上記同様『dtb_order』『dtb_order_detail』にインポートした際にも、
テーブル『dtb_order_detail_order_detail_id_seq』は order_detail_id 、
テーブル『dtb_order_order_id_seq』は order_id のシーケンス値を最大値に設定し直す。
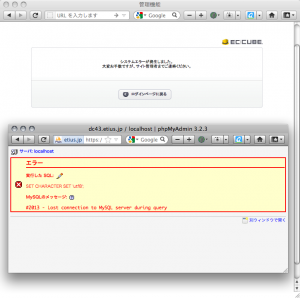
シーケンス値の設定を怠った際のエラー内容
/data/logs/site.log より
〜上略〜 SQL: PREPARE mdb2_statement_mysql_(セッションID) FROM 'INSERT INTO dtb_customer(name01,name02,kana01,kana02,zip01,zip02,pref,addr01,addr02,tel01,tel02,tel03, password,reminder_answer,reminder,sex,job,mailmaga_flg,fax01,fax02,fax03,email,birth,status,secret_key,point, update_date,salt,customer_id,create_date) VALUES (?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,Now(),?,?,Now())' MDB2 Error: constraint violation _doQuery: [Error message: Could not execute statement] [Last executed query: EXECUTE mdb2_statement_mysql_(セッションID) USING @0, @1, @2, @3, @4, @5, @6, @7, @8, @9, @10, @11, @12, @13, @14, @15, @16, @17, @18, @19, @20, @21, @22, @23, @24, @25, @26, @27] [Native code: 1062] [Native message: Duplicate entry '14' for key 'PRIMARY'] 〜下略〜
[ec-cube] 発注書、納品書、受領書の追加
以下のファイルをいじる。
(1)/data/class/SC_Fpdf.php(←クラスを追加)
(2)/data/class/pages/admin/order/LC_Page_Admin_Order_Pdf.php(←分岐を追加)
(3)/data/Smarty/templates/admin/pdf/nouhinsyo.pdf(←下敷きにするpdfを追加)
カスタム方法は後日まとめます。
AmazonのアフィリエイトURL
こういったルールを知っておくとwordpress等でいちいちプラグインを使わないでも、
カスタムフィールドに『ASINまたはISBNコード』を入れるだけで良くなる。
http://www.amazon.co.jp/gp/product/(ASINまたはISBNコード)/ref=as_li_tf_tl?ie=UTF8&tag=(アフィリエイトID)&linkCode=as2&camp=247&creative=1211&creativeASIN=(ASINまたはISBNコード)
[wp] query_postsで表示カテゴリを指定してもページ送りをしっかりと動作させる

query_postsのcatでカテゴリIDを指定して記事の一覧を取得している場合に、アーカイブやカテゴリーテンプレートでページ送り(ページネーション)プラグイン『wp_pagenavi』を使っていると、2ページ目以降も1ページ目と同じ記事が表示されることがある。
そんな時は、query_postsに$pagedをいれるとちゃんと動作するようになる。
<?php
query_posts($query_string);//他のquery_postsが継承されてしまう為、カテゴリ指定をデフォルトに戻す
query_posts('cat=1,2,3,4,5,7,8,10,11,12,13,14,16&paged='.$paged);//表示したいカテゴリIDを列挙
?>
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
〜ループ内容〜
<?php endwhile; ?>
<?php else : ?>
<?php endif; ?>
<!-- ページ送り -->
<div class="navigation">
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?>
</div>
<!-- /ページ送り -->
<?php
//最後に「query_posts」をリセット
wp_reset_query();
?>
[ec-cube] WebアリーナでEC-CUBEを動かすのは避けた方が良い。

短時間の集中的なアクセスによりDBに制限がかかる
EC-CUBEに登録する際に、半角カナや記号も順に変換していくようなのですが、あまりに多量でタイムアウトになったり、途中で処理に失敗してエラーが出る事があるのですが、これがWebARENA SuiteXだと余計に厄介な事態を招くことになります。(SuiteXだけかも知れないですが)
なんと、郵便番号の更新中にDBがシャットアウトされるのです。
正確には制限がかけられている状態。エラーになるだけならまだしも、制限がかかって“暫く使えなくなる”というのは如何なモノか。数時間程度で復旧しますが、結局INSERT構文等で流し込む事になります。
慣れれば大した事ではないんですが、この他にもSSLの設定やら面倒な事が多いので、どうでも良いことに時間を割きたくない方は避けた方がよろしいかと。
同じ様な規模感のサーバなら、CPIの方がいいですね。それよりさくらが一番いいですが。(あくまで個人の主観です)
参考:[フォーラム] 郵便番号DB更新中にエラー→管理画面にも入れません
参考:CPIにEC-CUBE 2系をインストール
WebARENA SuiteXでの .htaccess の設定
ついでなのでWebアリーナでEC-CUBEをインストールする際に設定する.htaccessの設定をメモしておきます。
※SSLを利用する際には/ssl/home/ 直下にも同じ.htaccessをコピーしましょう。
php_value memory_limit 50M php_flag display_errors On php_flag magic_quotes_gpc Off php_value magic_quotes_gpc Off
[wp] wordpressテンプレート内でRSS(XML)を読み込む際の日付ズレ対処法

wordpress内部でRSS(XML)を読み込む際には注意が必要
普通であれば下記ソースの様にすることでXMLを簡単に読み込むことができます。
参考:http://www.ibm.com/developerworks/jp/xml/library/x-simplexml.html
※曜日は日本語で日〜土と表示するようにしています。
» サンプルダウンロードはこちらから。
<?php
//参考:http://www.ibm.com/developerworks/jp/xml/library/x-simplexml.html
// simplexml_load_file関数はPHP 5.1 以降で使用可能です。
$rss = simplexml_load_file('rss.xml');
$title = $rss->channel->title;
?>
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title><?php echo $title; ?></title>
</head>
<body>
<h1><?php echo $title; ?></h1>
<?php
foreach ($rss->channel->item as $item) {
$pubDate= $item->pubDate;
$time=strtotime($pubDate);
$week = Array('日','月','火','水','木','金','土');//曜日を日本語にする「w」は曜日を0〜6で出力しています。
$week_day=date("w",$time);
$pubDate=date("Y年n月j日",$time);
echo "<h2>" . $pubDate . "(" . $week[$week_day] . ")<a href='" . $item->link . "'>" . $item->title . "</a></h2>";
echo "<p>" . $item->description . "</p>";
}
?>
</body>
</html>
しかし、wordpressではwp-settings.php内でタイムゾーンがUTCに固定されている為、data関数もつられて日本時間と9時間のズレが生じてしまうのです。
修正するには、日付をstrtotime関数でUnixタイムスタンプ形式に変換した後「$●●●● + 3600 * get_option(‘gmt_offset’);」で処理してあげます。
実際にwordpressテンプレート内に書く場合のサンプルは以下です。ご参考まで。
<?php
$rss = simplexml_load_file('rss.xml');
foreach ($rss->channel->item as $item) {
$pubDate = $item->pubDate;
$time = strtotime($pubDate);
$time = $time + 3600 * get_option('gmt_offset');//wordpressで外部のリソース(RSSやファイルのタイムスタンプなど)から日付を取得して処理する際には、この3600のおまじないをする必要がある。
$week = Array('日','月','火','水','木','金','土');//曜日を日本語にする「w」は曜日を0〜6で出力しています。
$week_day=date("w",$time);
$pubDate=date("Y年n月j日",$time);
?>
<div class="left">
<?php echo $pubDate ?><?php echo "(" . $week[$week_day] . ")"; ?>
</div>
<div class="right">
<h4><a href="<?php echo $item->link ?>" target="_blank"><?php echo $item->title ?></a></h4>
<p><?php echo $item->description ?></p>
</div>
<?php } ?>
[ec-cube] PCからの会員登録フォームに携帯メアドを追加する
EC-CUBEのバージョンは2.11.4です。
Classに追加
/data/class/helper/SC_Helper_Customer.php
400行目付近、黄色背景の2行を追加する
if (SC_Display_Ex::detectDevice() !== DEVICE_TYPE_MOBILE){
$objFormParam->addParam("FAX番号1", 'fax01', TEL_ITEM_LEN, 'n', array("SPTAB_CHECK"));
$objFormParam->addParam("FAX番号2", 'fax02', TEL_ITEM_LEN, 'n', array("SPTAB_CHECK"));
$objFormParam->addParam("FAX番号3", 'fax03', TEL_ITEM_LEN, 'n', array("SPTAB_CHECK"));
$objFormParam->addParam('メールアドレス', 'email', null, 'a', array("NO_SPTAB", "EXIST_CHECK", "EMAIL_CHECK", "SPTAB_CHECK" ,"EMAIL_CHAR_CHECK"));
$objFormParam->addParam('携帯メールアドレス', 'email_mobile', null, 'a', array("NO_SPTAB", "MOBILE_EMAIL_CHECK", "SPTAB_CHECK" ,"MOBILE_EMAIL_CHECK"));// ←これを追加
if(!$isAdmin) {
$objFormParam->addParam("パスワード(確認)", 'password02', STEXT_LEN, 'a', array("EXIST_CHECK", "SPTAB_CHECK" ,"ALNUM_CHECK"), "", false);
$objFormParam->addParam('メールアドレス(確認)', "email02", null, 'a', array("NO_SPTAB", "EXIST_CHECK", "EMAIL_CHECK","SPTAB_CHECK" , "EMAIL_CHAR_CHECK"), "", false);
}
} else {
$objFormParam->addParam('携帯メールアドレス', 'email_mobile', null, 'a', array("NO_SPTAB", "MOBILE_EMAIL_CHECK", "SPTAB_CHECK" ,"MOBILE_EMAIL_CHECK"));// ←これを追加
if (!$is_mypage) {
$objFormParam->addParam('メールアドレス', 'email', null, 'a', array("EXIST_CHECK", "EMAIL_CHECK", "NO_SPTAB" ,"EMAIL_CHAR_CHECK", "MOBILE_EMAIL_CHECK"));
}
}
テンプレートも少し手を加える
入力画面:/data/Smarty/templates/default/frontparts/form_personal_input.tpl
黄色背景の行を追加、または削除する
<!–{if $emailMobile}–>の括りを削除して「携帯メールアドレス」の箇所が表示出来る様にする
<!--{if $emailMobile}-->
<tr>
<th>携帯メールアドレス</th>
<td>
<!--{assign var=key1 value="`$prefix`email_mobile"}-->
<!--{assign var=key2 value="`$prefix`email_mobile02"}-->
<!--{if $arrErr[$key1] || $arrErr[$key2]}-->
<div class="attention"><!--{$arrErr[$key1]}--><!--{$arrErr[$key2]}--></div>
<!--{/if}-->
<input type="text" name="<!--{$key1}-->" value="<!--{$arrForm[$key1]|h}-->" style="<!--{$arrErr[$key1]|sfGetErrorColor}-->; ime-mode: disabled;" maxlength="<!--{$smarty.const.MTEXT_LEN}-->" class="box300 top" /><br />
<input type="text" name="<!--{$key2}-->" value="<!--{$arrForm[$key2]|h}-->" style="<!--{$arrErr[$key1]|cat:$arrErr[$key2]|sfGetErrorColor}-->; ime-mode: disabled;" maxlength="<!--{$smarty.const.MTEXT_LEN}-->" class="box300" /><br />
<span class="attention mini">確認のため2度入力してください。</span>
</td>
</tr>
<!--{/if}-->
確認画面:/data/Smarty/templates/default/entry/confirm.tpl
以下を適当な箇所に追加する
<tr>
<th>携帯メールアドレス</th>
<td>
<!--{if strlen($arrForm.email_mobile) > 0}-->
<a href="<!--{$arrForm.email_mobile|escape:'hex'}-->"><!--{$arrForm.email_mobile|escape:'hexentity'}--></a>
<!--{else}-->
(未登録)
<!--{/if}-->
</td>
</tr>
出来たかどうか確認
会員登録フォームに出て来たら実際に登録してみて、DBを直接の覗くか、MYページの情報変更画面からも確認できる。
今更 IEハックなメモ
marginだとこんな感じ
margin:0 20px 0 0; /* 汎用 */ margin:0 -15px 0 0¥9; /* IE8 とそれ以下 */ *margin:0 -15px 0 0; /* IE7 とそれ以下 */ _margin:0 -15px 0 0; /* IE6 */
widthだとこんな感じ
width:294px; /* all browsers, of course */ width:310px¥9; /* IE8 and below */ *width:300px; /* IE7 and below */ _width:300px; /* IE6 */
[ec-cube] 2.11系で.tplファイルを直接呼び出す

.tplファイルからブロックを直接呼び出す
右図のように新規作成したブロックをテンプレートファイル(○○○○.tpl)から直接呼び出す場合も以下の様なコードを使う。
EC-CUBEのバージョンは2.11.4です。
<!--{include_php file="`$smarty.const.TEMPLATE_REALDIR`frontparts/bloc/recommend_pc.tpl"}-->
参考:パス関連のSmartyタグ一覧
EC-CUBEはVer2.11以降は内部構造も変更があり、それに共なってSmartyタグも幾つか変更されている。
<!--{$TPL_URLPATH}-->
/html/user_data/packages/default/
<!--{$smarty.const.USER_TEMPLATE_REALDIR}-->
html/user_data/packages/
<!--{$smarty.const.TOP_URLPATH}-->
/html/
<!--{$smarty.const.ROOT_URLPATH}-->
/html/
<!--{$smarty.const.HTML_REALDIR}-->
/html/
<!--{$smarty.const.HTTPS_URL}-->
https:/ /ドメイン
<!--{$smarty.const.P_DETAIL_URLPATH}-->
/html/products/detail.php?product_id=
<!--{$smarty.const.IMAGE_SAVE_URLPATH}-->
/html/upload/save_image/
<!--{$smarty.const.DATA_REALDIR}-->
/data/
<!--{$smarty.const.CLASS_REALDIR}-->
/data/class/
<!--{$smarty.const.CLASS_EX_REALDIR}-->
/data/class_extends/
<!--{$smarty.const.TEMPLATE_REALDIR}-->
/data/Smarty/templates/default/
<!--{$smarty.const.TEMPLATE_ADMIN_REALDIR}-->
data/Smarty/templates/admin/
<!--{$smarty.const.TEMPLATE_TEMP_REALDIR}-->
html/upload/temp_template/
<!--{$smarty.const.GRAPH_URLPATH}-->
/html/upload/graph_image/
<!--{$smarty.const.IMAGE_TEMP_URLPATH}-->
/html/upload/temp_image/
<!--{$smarty.const.CART_URLPATH}-->
/html/cart/
<!--{$smarty.const.ADMIN_LOGIN_URLPATH}-->
/html/shopmng/
<!--{$smarty.const.ADMIN_SYSTEM_URLPATH}-->
/html/shopmng/system/
<!--{$smarty.const.ADMIN_PRODUCTS_URLPATH}-->
/html/shopmng/products/
<!--{$smarty.const.ADMIN_ORDER_URLPATH}-->
/html/shopmng/order/
<!--{$smarty.const.MOBILE_IMAGE_URLPATH}-->
/html/upload/mobile_image/
<!--{$smarty.const.MOBILE_TOP_URLPATH}-->
/html/
<!--{$smarty.const.MOBILE_CART_URLPATH}-->
/html/cart/
<!--{$smarty.const.MOBILE_P_DETAIL_URLPATH}-->
/html/products/detail.php?product_id=
