[ec-cube] 商品一覧を商品ID昇順に変更する
対象
対象バージョン
EC-CUBE 2.11.4
対象ファイル
/data/class/pages/products/LC_Page_Products_List.php
副作用
管理画面『商品管理>商品並び替え』が正常に機能しなくなります。
変更箇所
変更前
275行目付近「lfGetProductsList」メソッド内の「default:」に注目。
$order = <<< __EOS__
(
SELECT
T3.rank
FROM
$dtb_product_categories T2
JOIN dtb_category T3
USING (category_id)
WHERE T2.product_id = alldtl.product_id
ORDER BY T3.rank DESC, T2.rank DESC
LIMIT 1
) DESC
,(
SELECT
T2.rank
FROM
$dtb_product_categories T2
JOIN dtb_category T3
USING (category_id)
WHERE T2.product_id = alldtl.product_id
ORDER BY T3.rank DESC, T2.rank DESC
LIMIT 1
) DESC
,product_id
__EOS__;
↓
変更後
『T3.rank』を『product_id』で置換するだけ
$order = <<< __EOS__
(
SELECT
product_id
FROM
$dtb_product_categories T2
JOIN dtb_category T3
USING (category_id)
WHERE T2.product_id = alldtl.product_id
ORDER BY product_id DESC, T2.rank DESC
LIMIT 1
) DESC
,(
SELECT
T2.rank
FROM
$dtb_product_categories T2
JOIN dtb_category T3
USING (category_id)
WHERE T2.product_id = alldtl.product_id
ORDER BY product_id DESC, T2.rank DESC
LIMIT 1
) DESC
,product_id
__EOS__;
[ec-cube] 商品詳細のサブ情報を1〜5番目それぞれでデザインを変える。

参考迄に商品詳細の
『詳細-サブコメント(4)』
『詳細-サブコメント(5)』
の項目を使ってレイアウトを変えてみる。
対象ファイル
/data/Smarty/templates/default/products/detail.php
サンプルソース
何番目のサブ情報かを知る手立てとして $smarty.section.cnt.index+1 を使っています。
以下、殴り書きのメモでごめんなさい。
<!--▼サブコメント-->
<!--{section name=cnt loop=$smarty.const.PRODUCTSUB_MAX}-->
<!--{assign var=key value="sub_title`$smarty.section.cnt.index+1`"}-->
<div class="sub_area clearfix">
<!--▼サブ画像-->
<!--{assign var=ckey value="sub_comment`$smarty.section.cnt.index+1`"}-->
<!--{assign var=key value="sub_image`$smarty.section.cnt.index+1`"}-->
<!--{assign var=lkey value="sub_large_image`$smarty.section.cnt.index+1`"}-->
<!--{assign var=tkey value="sub_title`$smarty.section.cnt.index+1`"}-->
<!--{if $arrProduct[$key]|strlen >= 1}-->
<div class="subtext">
<!--サブタイトル-->
<h5><!--{$arrProduct[$tkey]|h}--></h5>
<!-- サブテキスト -->
<!--{$arrProduct[$ckey]|nl2br_html}-->
</div>
<div class="subphotoimg">
<img src="/resize_image.php?image=<!--{$arrProduct[$lkey]|h}-->&width=140&height=1200" /><br />
</div>
<!--{else}-->
<!--{if $arrProduct[$ckey] != ""}-->
<!--{if $smarty.section.cnt.index+1 == "4"}-->
<h5 class="title_detail">4番目のタイトル</h5>
<p>
<!-- 4番目のサブテキスト -->
<!--{$arrProduct[$ckey]|nl2br_html}-->
</p>
<!--{/if}-->
<!--{if $smarty.section.cnt.index+1 == "5"}-->
<h5 class="title_detail">5番目のタイトル</h5>
<p>
<!-- 5番目のサブテキスト -->
<!--{$arrProduct[$ckey]|nl2br_html}-->
</p>
<!--{/if}-->
<!--{/if}-->
<!--{/if}-->
<!--▲サブ画像-->
</div>
<!--{/section}-->
<!--▲サブコメント-->
[ec-cube] $_GET, $_POST , $_SESSION の値を表示
$_GET, $_POST , $_SESSION の値を表示させる
いろんなやり方がありますが、テンプレートファイル(.tpl)に記述してみるやり方で。
/data/Smarty/templates/default/site_main.tpl の一番下あたりに下記をコピペします。
<div style="background:#ffffcc;padding:10px;text-align:left;">
<h3>【$_GET, $_POST , $_SESSION】</h3>
<!--{php}-->
var_dump($_SERVER, $_GET, $_POST , $_SESSION);
<!--{/php}-->
</div>
[ec-cube] カンマ区切りで入力されている文字列を分解して表示する

カンマ区切りで入力されている値を展開
今回はカンマ区切りで入力されている『検索ワード』を展開してみます。
本来はclassファイルで定義してテンプレート側で展開するのが筋ですが、面倒なのでテンプレートファイルでphpを実行出来る様にして対応してみます。
対象ファイル
/data/Smarty/templates/default/list.tpl
まずはこのソースを list.tpl のループ内に貼付けて確認してみましょう。
(<!–★商品名★–>の下あたりがいいかな。)
<h2>キーワード</h2>
<h3>カンマで分解する前</h3>
<!--{$arrProduct.comment3}--><br />
<h3>カンマで分解した後</h3>
<!--{php}-->
$arrProduct = $this->get_template_vars('arrProduct');
list($kw01,$kw02,$kw03,$kw04,$kw05)=explode(",", $arrProduct[comment3] );
$this->assign('kw01',$kw01);
$this->assign('kw02',$kw02);
$this->assign('kw03',$kw03);
$this->assign('kw04',$kw04);
$this->assign('kw05',$kw05);
<!--{/php}-->
<b>キーワード1</b>:<!--{$kw01}--><br />
<b>キーワード2</b>:<!--{$kw02}--><br />
<b>キーワード3</b>:<!--{$kw03}--><br />
<b>キーワード4</b>:<!--{$kw04}--><br />
<b>キーワード5</b>:<!--{$kw05}--><br />
解説的な。
展開するのはこれ(『検索キーワード』=comment3)
<!--{$arrProduct.comment3}-->
カンマ区切りで分解する処理を入れる
<!--{php}-->
//まずは、テンプレート内で使うphpにSmarty変数をセット出来る様にする
$arrProduct = $this->get_template_vars('arrProduct');
//一応、表示されるか確認
print_r($arrProduct[comment3]);
//カンマで区切りで分解し変数にいれます
list($kw01,$kw02,$kw03,$kw04,$kw05)=explode(",", $arrProduct[comment3] );
//分解出来た所で、Smarty変数に割り当てます
$this->assign('kw01',$kw01);
$this->assign('kw02',$kw02);
$this->assign('kw03',$kw03);
$this->assign('kw04',$kw04);
$this->assign('kw05',$kw05);
//$this->assign('kw○○○○',$kw○○○○); ←キーワードが多い場合はどんどん追記していく。
<!--{/php}-->
表示する
<b>キーワード1</b>:<!--{$kw01}-->;<br />
<b>キーワード2</b>:<!--{$kw02}-->;<br />
<b>キーワード3</b>:<!--{$kw03}-->;<br />
<b>キーワード4</b>:<!--{$kw04}-->;<br />
<b>キーワード5</b>:<!--{$kw05}-->;<br />
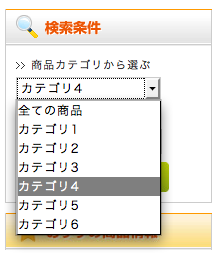
[ec-cube] 検索のプルダウンを固定にする

テンプレート(.tpl)ファイルで簡単に対応します。
特定のカテゴリを検索プルダウンから排除する際に有用。
selected状態を維持することも忘れてはいけません。
対象ファイル
/htdocs/data/Smarty/templates/default/frontparts/bloc/search_products.tplサンプルソース
変更前
<option label="すべての商品" value="">全ての商品</option>
<!--{html_options options=$arrCatList selected=$category_id}-->
↓
変更後
<option label="すべての商品" value="">全ての商品</option>
<option<!--{if $category_id[0]==1}--> selected="selected"<!--{/if}--> label="カテゴリ1" value="1">カテゴリ1</option>
<option<!--{if $category_id[0]==2}--> selected="selected"<!--{/if}--> label="カテゴリ2" value="2">カテゴリ2</option>
<option<!--{if $category_id[0]==3}--> selected="selected"<!--{/if}--> label="カテゴリ3" value="3">カテゴリ3</option>
<option<!--{if $category_id[0]==4}--> selected="selected"<!--{/if}--> label="カテゴリ4" value="4">カテゴリ4</option>
<option<!--{if $category_id[0]==5}--> selected="selected"<!--{/if}--> label="カテゴリ5" value="5">カテゴリ5</option>
<option<!--{if $category_id[0]==6}--> selected="selected"<!--{/if}--> label="カテゴリ6" value="6">カテゴリ6</option>
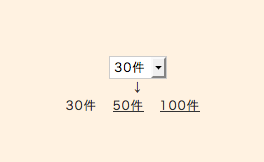
[ec-cube] 一覧の表示件数切り換えをテキストリンクに変更する

使い勝手の向上を目指します。
表示件数の選択が<select>タグなのが使いにくいので<a>タグに変更してみます。
変更後はonclickでrel属性を使う様にしていますが、name属性等でもよいかと思います。
対象ファイル
/htdocs/data/Smarty/templates/default/products/list.php
サンプルソース
変更前
<select name="disp_number" onchange="javascript:fnChangeDispNumber(this.value);">
<!--{foreach from=$arrPRODUCTLISTMAX item="dispnum" key="num"}-->
<!--{if $num == $disp_number}-->
<option value="<!--{$num}-->" selected="selected" ><!--{$dispnum}--></option>
<!--{else}-->
<option value="<!--{$num}-->" ><!--{$dispnum}--></option>
<!--{/if}-->
<!--{/foreach}-->
</select>
↓
変更後
<!--{foreach from=$arrPRODUCTLISTMAX item="dispnum" key="num"}-->
<!--{if $num == $disp_number}-->
<b><!--{$dispnum}--></b>
<!--{else}-->
<a href="#" rel="<!--{$num}-->" value="<!--{$num}-->" onclick="javascript:fnChangeDispNumber(this.rel);"><!--{$dispnum}--></a>
<!--{/if}-->
<!--{/foreach}-->
[ec-cube] ページ詳細設定から追加した新規ページのURLの「/user_data/」を排除する
EC-CUBEの管理画面『デザイン管理 > PC > ページ詳細設定』で新規追加したページのURLを.htaccessで操作する。
1.「/user_data/」ディレクトリ排除
URLの「/user_data/」ディレクトリを排除するだけなら
.htaccessの記述
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([a-z0-9\-\_\.]+).php user_data/$1.php [L]
結果例
http://○○○○.co.jp/user_data/test.php↓
http://○○○○.co.jp/test.php
2.任意のディレクトリ直下にあるように見せかける
URLの「/user_data/」ディレクトリを排除しつつ拡張子.phpを「/」に変えて、
任意のディレクトリ直下にある様に見せかける
.htaccessの記述
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([a-z0-9\-\_\.]+)/ user_data/$1.php [L]
結果例
http://○○○○.co.jp/user_data/test.php↓
http://○○○○.co.jp/test/
ご注意
任意のディレクトリ直下にある様に見せかける場合には、
/products/、/cart/ 、/contact/ 、/abouts/、/order/、/guide/ 、/admin/ 等、
あらかじめ予約されているディレクトリ名は使わない様にしましょう。
また、正規表現で『 [a-z0-9\-\_\.] 』としていますが、
これはファイル名に「半角英数字」の他に「ハイフン(-)」「アンダーバー(_)」「ドット(.)」も認識する、
という事を意味しています。
[wp] カテゴリスラッグ名で分岐
//カテゴリスラッグ名を取得 $cat_info = get_category( $cat );
を宣言し
<!-- Global NAVI -->
<div id="g_navi">
<ul>
<li id="g_navi_01"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="ホーム" class="imgover_s"><span class="dn">ホーム</span></a></li>
<?php if($cat_info->slug =="recent") { ?>
<li id="g_navi_02"><a href="<?php echo esc_url( home_url( '/' ) ); ?>recent/" title="最新号" class="act"><span class="dn">最新号</span></a></li>
<?php }else{ ?>
<li id="g_navi_02"><a href="<?php echo esc_url( home_url( '/' ) ); ?>recent/" title="最新号" class="imgover_s"><span class="dn">最新号</span></a></li>
<?php } ?>
<?php if($cat_info->slug =="news_report") { ?>
<li id="g_navi_03"><a href="<?php echo esc_url( home_url( '/' ) ); ?>news_report/" title="ニュース&レポート" class="act"><span class="dn">ニュース&レポート</span></a></li>
<?php }else{ ?>
<li id="g_navi_03"><a href="<?php echo esc_url( home_url( '/' ) ); ?>news_report/" title="ニュース&レポート" class="imgover_s"><span class="dn">ニュース&レポート</span></a></li>
<?php } ?>
</ul>
</div>
<!-- /Global NAVI -->
とする。殴り書きですみません。
[php] URLから「/」でディレクトリ名を分解し指定した変数に入れる
explodeを使って分解
explodeでは正規表現は使えないが、URLからカテゴリ名や年月などを得たい場合に結構便利。
//URLから「/」でディレクトリ名を分解し指定した変数に入れる
$data = $_SERVER["REQUEST_URI"];
list($domain,$dir_01,$dir_02,$dir_03,$dir_04,$dir_05,$dir_06) = explode("/",$data);
echo $domain . "<br>\n";
echo $dir_01 . "<br>\n";
echo $dir_02 . "<br>\n";
echo $dir_03 . "<br>\n";
echo $dir_04 . "<br>\n";
echo $dir_05 . "<br>\n";
echo $dir_06 . "<br>\n";
wordpressのアーカイブページで使う場合の例
query_posts('cat=1,2,3,4,5,7,8,10,11,12,13,14&year=' . $dir_01 . '&monthnum=' . $dir_02 . '&paged='.$paged);
[ec-cube] カテゴリ毎に表示を切り替える
/htdocs/data/Smarty/templates/default/products/list.tpl あたりで下記を。
分岐例(1)
<!--{if $arrSearchData.category_id == 1}-->
カテゴリ1の場合に表示する内容
<!--{elseif $arrSearchData.category_id == 2}-->
カテゴリ2の場合に表示する内容
<!--{elseif $arrSearchData.category_id == 3}-->
カテゴリ3の場合に表示する内容
<!--{elseif $arrSearchData.category_id == 4}-->
カテゴリ4の場合に表示する内容
<!--{elseif $arrSearchData.category_id == 5}-->
カテゴリ5の場合に表示する内容
<!--{elseif $arrSearchData.category_id == 6}-->
カテゴリ6の場合に表示する内容
<!--{else}-->
<!--{/if}-->
分岐例(2)
<!--{if $arrSearchData.category_id == 1}-->
カテゴリ1の場合に表示する内容
<!--{/if}-->
