[WP] パーマリンク設定

よく使う設定をメモ
今更ではあるが、コピペ用としてメモ
プラグイン「WP No Category Base」をインストールしてから下記を必要に応じて設定する。
(※WP No Category Baseはカテゴリーアーカイブのパーマリンクに/category/と入ってしまうのを強制排除するプラグイン)
- /%category%/%year%/%monthnum%/%post_id%.html
(http://example.com/カテゴリ名/年/月/投稿ID.html) - /%category%/%post_id%.html
(http://example.com/カテゴリ名/投稿ID.html) - /%category%/%post_id%/
(http://example.com/カテゴリ名/投稿ID/)
サイトサーブ2でWordPressを使う。挙げ句の果てにはデータベースを破壊される。

だからこういうサービスに従うは嫌いなんです。
サイトサーブ2(siteserve2)というEC構築のサービスがあるみたいです。
ひょんな事からこのサービスを使う羽目になった訳ですが、WordPressを使う為にはphpファイルのパーミッションを全て755にする必要があるらしい。(サーバサイドで処理するスクリプトファイルを755にする)
それに対する説明は一切ない。
MySQLはショップサーブ2側の管理画面から作成できるがホスト名が何処にも書かれておらず、ならばと思いlocalhostにしてみてもダメ。結局phpMyAdminからログインして確認しないといけないという、なんとも飽きれた確認方法を迫られる。
それに対する説明も一切ない。
さらにショップサーブ2側で画像をアップする際には日本語ファイル名はおろか、ドットが混じっていたり、既にアップしているファイル名と同じファイル名だとアップ出来ないというふざけた仕様(ファイル名はユニークなものにリネームするのが普通です)。
それに対する説明も一切ない。
極めつけは管理画面自体が常に重い。
ネットサービス群雄割拠の時代にこの仕様が“有料サービス”として罷り通る事自体我慢ならないし、いろいろ分かった所で今後何の役にも立たない。それでも「最初で最後、もう二度と使うことは無い」と割り切ってみても憤りは収まりません。
なぜ、EC-CUBEやLiveCommerceにしないのか。もうやってられません…。
だからこういうサービスに従うは嫌いなんです。
追記:後日更なるトラブルに見舞われる
なんと、MySQLデータベースが丸ごと壊れた。
いや、壊されたのだ。
どうやらサーバメンテでしくじったらしい。
一体どういう会社なんだここは。
勝手に壊されては堪ったものではない 。
はらわたが煮えくり返りそうになったが、
幸いにして前日のバックアップがあったので
DBを新たに作り直しインポートした事で辛苦な事態は免れた。
もうなんだか、ふざけすぎてて話になりません。このサービス。この会社。
[PHP] ソースを整形して出力する参考
使い道
このサンプルではXML内にあるimg src属性とlink属性“だけ”を取得し、ベタなhtmlタグとしてインクルードするパターン
preg_match_all関数で取得したい値を正規表現『\”(.*)\”』でごっそりゲットし、変数に渡す。
(つまり必要な要素だけ、preg_match_allと対応する変数を列挙するばよい。)
ソース
取得するXML
┗ 置き場所の例:/var/www/○○○○/html/user_data/○○○○/packages/default/xml/img.xml
<?xml version="1.0" encoding="UTF-8"?> <data> <img src="○○1○○.jpg" link="http://○○1○○.jp/aaaa/" /> <img src="○○2○○.jpg" link="http://○○2○○.jp/bbbb/" /> <img src="○○3○○.jpg" link="http://○○3○○.jp/cccc/" /> <img src="○○4○○.jpg" link="http://○○4○○.jp/dddd/" /> <img src="○○5○○.gif" link="http://○○5○○.jp/eeee/" /> </data>
処理するPHP
$file = file_get_contents("/var/www/○○○○/html/user_data/○○○○/packages/default/xml/img.xml");
preg_match_all("<img src=\"(.*)\">", $file, $img, PREG_SET_ORDER);
preg_match_all("< link=\"(.*)\" >", $file, $url, PREG_SET_ORDER);
$cnt = 0;
foreach ($img as $elm)
{
list($item, $dummy) = explode('" ', $elm[1]);
list($urls, $dummy) = explode('" ', $url[$cnt][1]);
echo "<a href=\"" . $urls . "\"><img src=\"" . $item . "\" /></a>\n";
$cnt++;
}
処理出力されるHTML
<a href="http://○○1○○.jp/aaaa/"><img src="○○1○○.jpg" /></a> <a href="http://○○2○○.jp/bbbb/"><img src="○○2○○.jpg" /></a> <a href="http://○○3○○.jp/cccc/"><img src="○○3○○.jpg" /></a> <a href="http://○○4○○.jp/dddd/"><img src="○○4○○.jpg" /></a> <a href="http://○○5○○.jp/eeee/"><img src="○○5○○.gif" /></a>
セルにうっすらと白い枠があるテーブル
使い道
セルにうっすらと白い枠があるテーブル
おおざっぱなので余計な属性も入ってます。
サンプル
CSSがバッティングしてちょっと変になってますが・・・
|
お好みの条件を選んでください。 |
||
ジャンル、ブランドを選んでください | ジャンル |
|
|---|---|---|
ブランド |
|
|
商品のカテゴリー、表示順を選んでください | カテゴリー |
|
商品の価格帯を選んでください | 価 格 |
円 〜 円 |
商品の販売・入荷状況を選んでください | 販売状況 |
|
入荷状況 |
|
|
検索キーワードを入力してください | キーワード |
|
表示順を指定してください | 表示順 |
|
CSSソース
table#table-search {
width: 990px;
border: 1px #999 solid;
border-collapse: collapse;
border-spacing: 0;
text-align:left;
margin-bottom:20px;
}
table#table-search th {
border: #999 solid;
border-width: 0 0 1px 1px;
background: #fff;
font-weight: bold;
line-height: 120%;
text-align:left;
width:300px;
font-weight:normal;
}
table#table-search th div{
background:#F6F5F0;border:1px solid #fff;
}
table#table-search th div p{
padding:10px 10px;
}
table#table-search td {
border: 1px #999 solid;
border-width: 0 0 1px 1px;
text-align:left;
}
table#table-search td div{
background:#fff0;border:1px solid #fff;
}
table#table-search td div p{
padding:5px 10px;
}
table#table-search .rbn {
border-right:1px solid #ebebeb;
width:100px;
}
HTMLソース
<table border="0" cellpadding="0" cellspacing="0" id="table-search"> <tr> <td colspan="3"> <div style="background:#A2A094;border:1px solid #fff;color:#fff;"><p style="padding:10px">お好みの条件を選んでください。</p></div> </td> </tr> <tr> <th rowspan="2"><div><p style="padding:25px 10px;">ジャンル、ブランドを選んでください</p></div></td> <td class="rbn"><div><p>ジャンル</p></div></td> <td><div><p><select name="s6" onchange="doBrandSearch();"> <option label="選択してください" value="">選択してください</option> <option label="Stylish Elegance" value="Stylish+Elegance">Stylish Elegance</option> <option label="Princess Lady" value="Princess+Lady" selected>Princess Lady</option> <option label="Luxury Glamorous" value="Luxury+Glamorous">Luxury Glamorous</option> <option label="Sweet Mix" value="Sweet+Mix">Sweet Mix</option> <option label="Fashion Goods&Beauty" value="Fashion+Goods%26Beauty">Fashion Goods&Beauty</option> </select> </p></div></td> </tr> <tr> <td class="rbn"><div><p>ブランド</p></div></td> <td><div><p><select name="BC"> <option label="指定しない" value="" selected>指定しない</option> <option label="Apuweiser-riche" value="APU01">Apuweiser-riche</option> <option label="BE RADIANCE" value="BER01">BE RADIANCE</option> <option label="ETHIQUE" value="EQU01">ETHIQUE</option> <option label="fita fita" value="FIT01">fita fita</option> <option label="Honey mi Honey" value="HMH01">Honey mi Honey</option> <option label="Joias" value="JOI01">Joias</option> <option label="L'EST ROSE" value="LES01">L'EST ROSE</option> <option label="QUEENS COURT" value="QUE01">QUEENS COURT</option> <option label="Xmiss" value="XMS01">Xmiss</option> </select> </p></div></td> </tr> <tr> <th><div><p>商品のカテゴリー、表示順を選んでください</p></div></td> <td class="rbn"><div><p>カテゴリー</p></div></td> <td><div><p><select name="path"> <option label="選択してください" value="" selected>選択してください</option> <option label="シゲグッズ" value="53">シゲグッズ</option> <option label="アクセサリー" value="1">アクセサリー</option> <option label="バッグ" value="4">バッグ</option> <option label="小物" value="6">小物</option> <option label="ランジェリー" value="44">ランジェリー</option> <option label="ワンピース" value="16">ワンピース</option> <option label="アウター" value="18">アウター</option> <option label="パンツ" value="25">パンツ</option> <option label="ルームウェア" value="43">ルームウェア</option> <option label="シューズ" value="27">シューズ</option> <option label="スカート" value="29">スカート</option> <option label="トップス" value="31">トップス</option> <option label="その他" value="39">その他</option> </select> </p></div></td> </tr> <tr> <th><div><p>商品の価格帯を選んでください</p></div></td> <td class="rbn"><div><p>価 格</p></div></td> <td><div><p><input name="pl" type="text" size="10" maxlength="11" value=""> 円 〜 <input name="ph" type="text" size="10" maxlength="11" value=""> 円</p></div></td> </tr> <tr> <th rowspan="2"><div><p style="padding:25px 10px;">商品の販売・入荷状況を選んでください</p></div></td> <td class="rbn"><div><p>販売状況</p></div></td> <td><div><p> <select name="s3"> <option value="" selected>指定しない</option> <option value="4" >予約商品のみ</option> <option value="1" >通常商品のみ</option> <option value="2" >セール商品のみ</option> <option value="3" >アウトレット商品のみ</option> </select> </p></div></td> </tr> <tr> <td class="rbn"><div><p>入荷状況</p></div></td> <td><div><p> <select name="s7" > <option value="" selected>指定しない</option> <option value="2" >COMINGSOON</option> <option value="1" >NEW</option> <option value="3" >SOLDOUT</option> <option value="4" >再入荷</option> </select> </p></div></td> </tr> <tr> <th><div><p>検索キーワードを入力してください</p></div></td> <td class="rbn"><div><p>キーワード</p></div></td> <td><div><p><input name="q" type="text" id="text" size="45" maxlength="100" value="" /></p></div></td> </tr> <tr> <th><div><p>表示順を指定してください</p></div></td> <td class="rbn"><div><p>表示順</p></div></td> <td><div><p><select name="sort"> <option label="表示順" value="" selected>表示順</option> <option label="新着順" value="1">新着順</option> <option label="売れ筋順" value="2">売れ筋順</option> <option label="価格が高い順" value="3">価格が高い順</option> <option label="価格が安い順" value="4">価格が安い順</option> </select> </p></div></td> </tr> </table>
[JS] テーブルを交互に色を付ける
使い道
プログラムでeven/oddと処理するのが面倒な時に有用。ただ行数が多いと奇麗に出ない場合がある。
サンプル
| aaaaaaaaaaaaaaaa | aaaaaaaaaaaaaaaa |
| aaaaaaaaaaaaaaaa | aaaaaaaaaaaaaaaa |
| aaaaaaaaaaaaaaaa | aaaaaaaaaaaaaaaa |
| aaaaaaaaaaaaaaaa | aaaaaaaaaaaaaaaa |
| aaaaaaaaaaaaaaaa | aaaaaaaaaaaaaaaa |
ダウンロード
ソース
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script language="JavaScript" type="text/javascript">
$(document).ready(function(){
$("table#test").each(function(){
$(this).find("tr:odd").addClass("odd");
});
});
</script>
<style type="text/css">
table#test {
width:100%;
border: 1px solid #cccccc;
border-collapse: collapse;
background:#F6F5F0;
}
table#test td {
border: 1px solid #cccccc;
padding:10px;
}
table#test tr.odd td {
background-color: #ffffff;
padding:10px;
}
</style>
</head>
<body>
<table id="test">
<tr><td>aaaaaaaaaaaaaaaa</td><td>aaaaaaaaaaaaaaaa</td></tr>
<tr><td>aaaaaaaaaaaaaaaa</td><td>aaaaaaaaaaaaaaaa</td></tr>
<tr><td>aaaaaaaaaaaaaaaa</td><td>aaaaaaaaaaaaaaaa</td></tr>
<tr><td>aaaaaaaaaaaaaaaa</td><td>aaaaaaaaaaaaaaaa</td></tr>
<tr><td>aaaaaaaaaaaaaaaa</td><td>aaaaaaaaaaaaaaaa</td></tr>
<tr><td>aaaaaaaaaaaaaaaa</td><td>aaaaaaaaaaaaaaaa</td></tr>
<tr><td>aaaaaaaaaaaaaaaa</td><td>aaaaaaaaaaaaaaaa</td></tr>
<tr><td>aaaaaaaaaaaaaaaa</td><td>aaaaaaaaaaaaaaaa</td></tr>
<tr><td>aaaaaaaaaaaaaaaa</td><td>aaaaaaaaaaaaaaaa</td></tr>
<tr><td>aaaaaaaaaaaaaaaa</td><td>aaaaaaaaaaaaaaaa</td></tr>
</table>
</body>
</html>
[WP] Magic fieldsで画像がアップ出来ない原因と条件

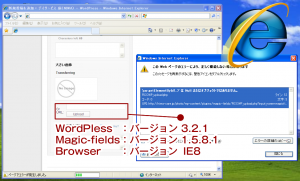
IE8でのエラー
IE8で画像をアップロードする際に、JavaScriptの処理で止まってしまう。
エラー発生の条件
- WordPless :3.2.1
- Magic-fields:1.5.8.1
- Browser :IE8(おそらく8以前の下位バージョン含む)
対応
FireFox等を使う。
http://mozilla.jp/firefox/download/
または、IE9が入る環境ならIE9へバージョンを上げる。
http://windows.microsoft.com/ja-JP/internet-explorer/products/ie/home
そものもIEが嫌いなので、対応する気にならず、今回はJSエラーの起こったバージョンのメモということで…。
FireFoxやChomeの方が確実であることは間違いはありません。
※設定項目(設定 » Magic-fields)にある「Use Standard File Uploader (non-ajax)」のチェックを外せばよい気もします。
兎に角言える事、言いたい事、伝えたい事、広めたい事
WordPressではIEは使わない。
IE9といえども同様です。
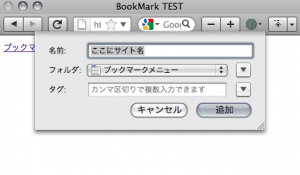
[JS] IE/FF/OP対応:お気に入りボタン、ブックマークボタン

序
昨今殆ど不要とも思われるお気に入りボタン。しかしたまに使用を迫られる場面もあるので一応メモ。
要点
お気に入りボタンはIEの独自拡張だが、FireFoxやOperaにも対応させる。
全て<a>タグで処理しているが、onclick属性で処理されているので<input>などへの変更も容易。
ダウンロード
使い方
<body>内に下記をいれる(.jsファイルまでのパスは必要に応じて変更する)
<script type="text/javascript" src="./common/js/bookmark_utf8.js"></script>
ソース
common/js/bookmark_utf8.js(.jsファイル名は必要に応じて変更する)
if(navigator.userAgent.indexOf("MSIE") > -1){ //Internet Explorer
document.write('<!-'+'-[if IE]>');
document.write('<a href="#" onclick="window.external.AddFavorite(\'http://google.co.jp\',\'ここにサイト名\')">お気に入りに登録</a>');
document.write('<![endif]-'+'->');
}
else if(navigator.userAgent.indexOf("Firefox") > -1){ //Firefox
document.write('<a href="#"onclick="window.sidebar.addPanel(\'ここにサイト名\',\'http://google.co.jp\',\'\');">ブックマークに登録</a>');
}
else if(navigator.userAgent.indexOf("Opera") > -1){ //Opera
document.write('<a href="http://google.co.jp" rel="sidebar" title="ここにサイト名">ブックマークに登録</a>');
}
else { //該当なし
void(0); //何もしない
}
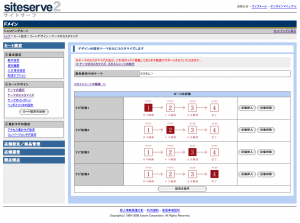
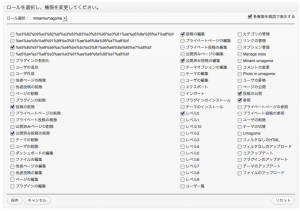
[WP] 権限管理プラグイン「User Role Editor」の基本設定図

ユーザ毎の操作権限を細かく設定する
User Role Editorが良い。他にも「Role Manager」など有用なプラグインもあるが、2バイト文字の扱いで若干不備があったり文字数の制限でエラーが出たりする為「User Role Editor」を使用している。
右の例ではadmin以外のユーザが“投稿を公開/編集/削除できる”だけの基本的な権限を与えた場合(プロフィールの編集等も可)。
文字化けっぽくなっている文字列はプラグイン「Magic Fields」で追加している4つの Write Panel の各名前が日本語だからである。日本語はURLエンコードされるようだが一応は使える。
「Role Manager」の場合はこのURLエンコードされた文字列のせいで「文字数が多すぎます」といったエラーになり権限を設定出来ない。
[PHP] URLによって分岐する。
ソース
<?php
$url = $_SERVER['REQUEST_URI'];
?>
<?php if($url == "/photo/facility/aaaaaaaaaa/"){ ?>
aaaaaaaaaaaaaaa
<?php }else if($url == "/photo/facility/bbbbbbbbbb/"){ ?>
bbbbbbbbbbbbbbbb
<?php }else if($url == "/photo/facility/cccccccccc/"){ ?>
cccccccccccccccc
<?php }else if($url == "/photo/facility/dddddddddd/"){ ?>
ddddddddddddddd
<?php }else if($url == "/photo/"){ ?>
eeeeeeeeeeeeeeee
<?php } ?>
[JS] jQueryを使用して画像のロールーバー(オンマウスでの画像切り替え)
jQueryを使用して画像のロールーバー(オンマウスでの画像切り替え)をします。
IE各バージョンにも対応しているので安心して使えます。
※jQuery は http://scriptsrc.net/ からコピーすると便利です。
JSのソース
ファイル名は任意で構いませんが、仮に「img_link_filter.js”」とします。
jQuery.noConflict();
jQuery(function(){
// RollOver 01
jQuery(".fadeimg").hover(
function(){
jQuery(this).fadeTo(0,0.8);
},
function(){
jQuery(this).fadeTo(500,1);
}
);
// RollOver 02
jQuery(".fadeimg_top_navi").hover(
function(){
jQuery(this).fadeTo(0,0.5);
},
function(){
jQuery(this).fadeTo(500,1);
}
);
// RollOver 03
jQuery(".swapimg").hover(
function(){
//jQuery(this).attr('src', String(jQuery(this).attr('src')).split('_on.jpg')[0] + ".jpg");
//jQuery(this).attr('src', String(jQuery(this).attr('src')).split('.jpg')[0] + "_on.jpg");
jQuery(this).fadeTo(200, 0);
},
function(){
// jQuery(this).attr('src', String(jQuery(this).attr('src')).split('_on.jpg')[0] + ".jpg");
jQuery(this).fadeTo(300, 1);
}
);
});
使い方
↓<head>内に記述
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script> <script type="text/javascript" src="./common/js/img_link_filter.js"></script>
↓完全に画像を切り替える場合は「class=”swapimg”」
<div class="banner-T"> <p style="background-image:url(./common/img/top/ban_top_01_on.jpg);"><a href="####"><img src="./common/img/top/ban_top_01.jpg" alt="○○○○" class="swapimg" /></a></p> <p style="background-image:url(./common/img/top/ban_top_02_on.jpg);"><a href="####"><img src="./common/img/top/ban_top_02.jpg" alt="○○○○" class="swapimg" /></a></p> </div>
↓画像に透過させる場合は「class=”fadeimg”」
<div class="banner-T"> <a href="####"><img src="./common/img/top/ban_top_03.jpg" alt="○○○○" class="fadeimg" /></a> </div>
