フォノクラフト(株)では
CMSを用いたWebサイトの制作からご要望に応じたシステム構築をを主に行っています。
これにより更新担当者さま自身による更新や修正を可能にして管理費用を削減することができます。
(企業・ショップさま向けのスタンダードなWebサイトも作成いたします)
また多数のオープンソースWebアプリケーションの中からご要望に沿ったシステムの紹介を行い、インストール・セットアップ、デザイン〜機能のカスタマイズまで幅広く柔軟に対応します。
各種APIを利用したマッシュアップサイト、オリジナルプログラムも制作可能です。
お客様のパートナーとして、効果的、効率的な企画提案・アドバイスをさせていただきます。
商品管理から顧客管理まで行える機能を

ECサイト(ショッピングサイト)の構築を行います。 一重にECサイトといってもアパレル系、食品系、業種専門アイテムに至るまで様々なカテゴリーがあり商品規格や表記すべき項目も異なりますので、 販売する商品やご要望のカスタム要件に適したCMSを選定して構築していきます。 また、楽天市場やYahoo!ショッピング、カラーミーショッププロなどのテンプレート制作も行います。 運用管理も行っておりますので併せてご相談ください。
【導入候補オープンソース・アプリケーション】
1. EC-CUBE (イーシーキューブ)
2. Live Commerce(ライブコマース)
3. Zen Cart(ゼンカート)
4. osCommerce(オーエスコマース)
情報量と更新速度が肝、だからこそCMSを選ぶ

大規模な情報ポータルサイト、ソーシャルネットワークサイトなどの構築を行います。
CMSを導入する事により個別のアカウントで担当のコンテンツだけを更新できたり、
時間指定の予約更新など様々な機能でサイト更新の作業そのものが、簡易化・効率化します。
また、サイト内でのリンク切れなどのケアレスミスも無くす事ができます。
各種自社製CMSのカスタムやリニューアル、乗り換えも併せて行っていますのでご相談ください。
【導入候補オープンソース・アプリケーション】
1. Joomla! (ジュームラ)
2. MODx(モッドエックス)
3. Drupal(ドルーパル)
4. TomatoCMS(トマト シーエムエス)
5. Xoops CUBE(ズープス キューブ)
6. concrete5(コンクリートファイヴ)
更新頻度の高いページだけの導入も可能

昨今ブログサイトのみの運用はあまり無いかもしれませんが、 既存コンテンツの「ニュースリリース」だけを自社で管理したい、 と行った際には既存デザインを活かしつつブログシステムを導入してみてはいかがでしょうか。 また既存サイト全体をブログツールを使ってCMS化する事も可能です。 フォノクラフト(株)ではWordPressやMovableTypeを使ったサイト制作のノウハウもありますので お気軽にご相談ください。
【導入候補オープンソース・アプリケーション】
1. Word Press(ワードプレス)
2. Movable Type 5(ムーヴァブルタイプファイヴ)
3. MTOS(Movable Type のOSS版)
4. Movable Type 4(ムーヴァブルタイプフォー)
全ての基本、名刺代わりにも必須です

昨今においては既にサイトをお持ちのお客さまが殆どだと思いますが、
10〜30ページ程度のコーポレートサイトもCMSで構築し直せば、更新作業の効率化が図れます。
小規模サイトに適したシンプルなCMSを選び、既存のデザインをそのまま活かして再構築することも可能です。
サイトリニューアルの際に導入してみてはいかがでしょうか。
【導入候補オープンソース・アプリケーション】
1. Word Press(ワードプレス)
2. Movable Type 5(MTOS含む)
3. SoyCMS(ソイ シーエムエス)
4. BaserCMS(ベーサー シーエムエス)
巨大なリソースを自サイトでにも組み込む

各大手サイトから公開されているAPIをマッシュアップし、
新規事業サイトから既存コンテンツまで組み込みを行います。
ソーシャルネットワークサイトTwitter™や商品を扱う際にはかかせないAmazon™などの膨大なリソースを使用することで他にはない面白いサイトができ上がるでしょう。
【API マッシュアップ 対象サイト例】
1. Google™ API(Map,Web,Chart etc...)
2. Amazon™ API
3. Twitter™ API
4. flickr™ API
5. Picasa™ API
ユーザが使い易く、より楽しんでもらうために

技術とインフラの整備によって当たり前になった動画再生や音声試聴などのリッチコンテンツから、 今後ブラウザの進化と共に必須となるHTML5とCSS3、そして高度なJavaScript(AJAX)などを使用したサイトを制作します。 これにより魅力的なコンテンツの提供、操作性を向上させる滑らかな動き、Flashを使った様なヴィジュアルの見せ方などさまざまな効果を演出することが可能です。 また、適材適所で新しい技術を盛り込んでいくことによりサービスイメージやコーポレートイメージの上昇にも繋がり、ユーザの再訪問、滞在時間、そして口コミを延ばす効果も期待できます。 本サイトもCSS3を試験的に使用して制作しています。
リテラシーの高いユーザーにもアピールできる

これから必ず需要が伸びる分野、それがスマートフォン市場です。 スマートフォンではPC用に制作したサイトもある程度同じ様に閲覧でき操作をする事も可能なため大きな問題はないかもしれません。 しかし、スマートフォンの特徴「画面が小さい」「タッチパネル」「拡大できる」「Flashが見られない」の4つの要素がPC用に制作されたサイトとの併用において弊害になることも否めません。 ユーザーの目線で考えた場合には話題性を含めた発想でアドバンテージを取っておく事も非常に大切な意味があります。 特にソーシャルコミュニティサイトでは今後必須であり、サービスサイトでは新規ユーザーを開拓する手段にもなり、企業サイトではサイトポリシー向上にも役立つでしょう。 フォノクラフト(株)ではiPhoneやiPad、android(アンドロイド)端末に照準を絞ったの戦略策定から企画提案、そして制作までワンストップでサポートいたしますので、お気軽にご相談ください。
ターゲットによってはまだまだ需要がある

これまで主流だった携帯サイトが昨今のスマートフォンの躍進によって「PCサイト→携帯サイト→スマートフォンサイト」という次のステージに突入し、更なる制作段階を踏む様になってきました。 しかし、ユーザーシェアを考慮するとまだまだ携帯サイトが重要な位置を締めている事に変わりはなく、むしろ「確実に無くてはならないサイト」「有って当然の配慮」として益々重要度が増しているように思います。 さらに訪れるユーザー層やコンテンツ内容を考慮するとPCサイトよりもも“求められている”可能性もあります。 また、携帯サイトを制作するにあたっては、新旧機種による表示の違い、スペックや機能の細かい仕様など、配慮すべき項目、決めるべき事柄が多岐にわたります。 フォノクラフト(株)ではターゲットユーザーの動向を踏まえた上で、それらの選択肢を考え、お客様にとって、そしてユーザーにとって最適な方向性をご提案し制作いたしますのでご相談ください。
まず理由と経緯を知る、それがリニューアルの要

まずサイトのリニューアルを検討する理由はなんですか? 『ユーザーが集まらない/減っている、リピート率が悪い、コンバージョン率やクリック率が低い』 といった根本的な動機から『制作してから時間が経ちすぎた、制作した当時と戦略そのものが変わって来た』 といった時間的な経緯、企業体制や戦略の変移、 『コンテンツが増えたので整理したい、サイト更新がしづらい』 といった日常業務に関わる理由、 そしてより高いリテラシーをもったユーザーにアピールするために 『もっと最新技術を盛り込んみたい、アっと驚く仕組みがほしい』 などなど。 フォノクラフト(株)ではこれらのリニューアルを検討するに至った理由や経緯から分析し、 ご要望に応じて新たな戦略策定から企画立案をお手伝いし、サイト更新フローの見直し、 更新担当者の指導教育、そして公開後のフォローまで一環してリニューアルを成功させるロードマップをお客さまと一緒に歩んで行きたいと考えています。

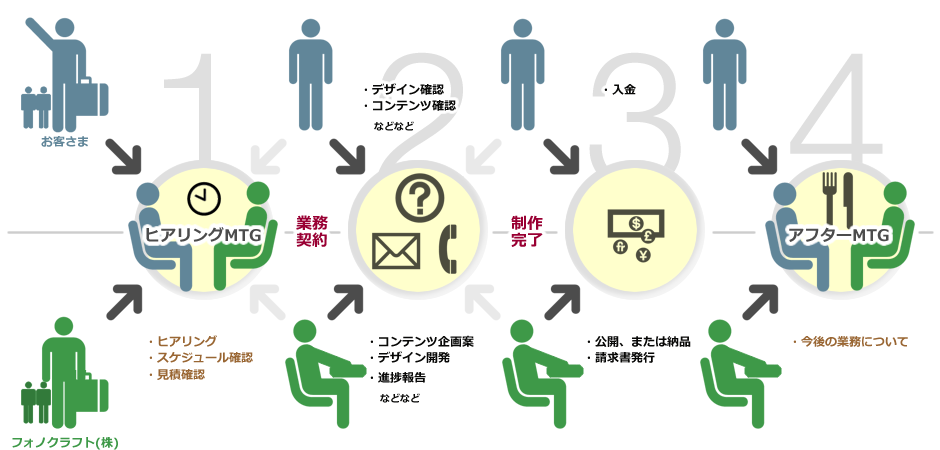
お客さまがWebサイトに求めていること、問題と感じていることを確認致します。
また当社の事例をご確認頂きながら、どの様に進行すべきかを提案致します。
調査、分析後、目標を明確にし共有した上で、その目標を達成するための具体的な戦略をさまざまな視点から策定致します。
戦略に基づきお客さま、Webサイトが必要としている要件を定義致します。
情報構造、ユーザーインターフェースを設計し、デザインやシステムの仕様を定義致します。
要件に含まれる目標を達成するために、Webサイト全体の仕様を確定致します
ブランドイメージを高めるデザイン、HTMLコーディング、システム開発などを行います。
戦略、要件をもとに目的を具現化致します。
制作したWebサイトを公開サーバーへ移行し、再度テストを行います。
迅速かつ効率的に更新を行うことが可能な体制を整備致します。
また各種ガイドラインを策定し、品質を維持致します。
目標が達成されているかを検証し、今後の対策を検討致します。